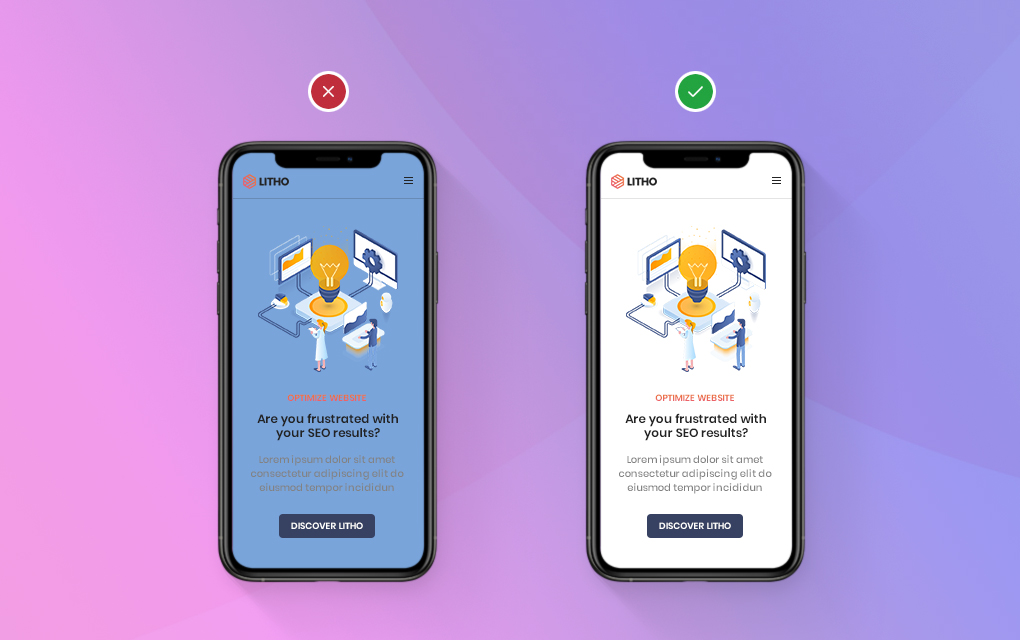
7 Best UX design principles for mobile app design
“Design is not just what it looks like and feels like. Design is how it works.” –Steve Jobs
UX design is an ever-changing field that welcomes fresh ideas. To design a great website and mobile app interface, this blog has everything to tell. In this piece of writing, you will walk through the key principles of UX design and ways of using them.
The perfect design is every designer’s dream that caters to the audience’s expectation. User experience means UX design is the process that is used by designers to deliver a meaningful experience to users. The process includes entire designing functions including design, branding, functions, and usability. At last, UX is everything of design that delivers a complete customer journey.
Don’t get confused between UX and UI (user interface). These both act very similar but both are different. Because UI is one of the parts of UX.
The difference between mobile UX & desktop UX design
To deliver the best user experience to your audience, it is better to identify the difference between mobile UX and website UX.
1. Size

According to the device screen size, you have to decide what to publish and which information is essential to show. Be it a smartphone, laptop, or desktop, you need to arrange important content in a single column to deliver great UX design.
2. Screen Orientation

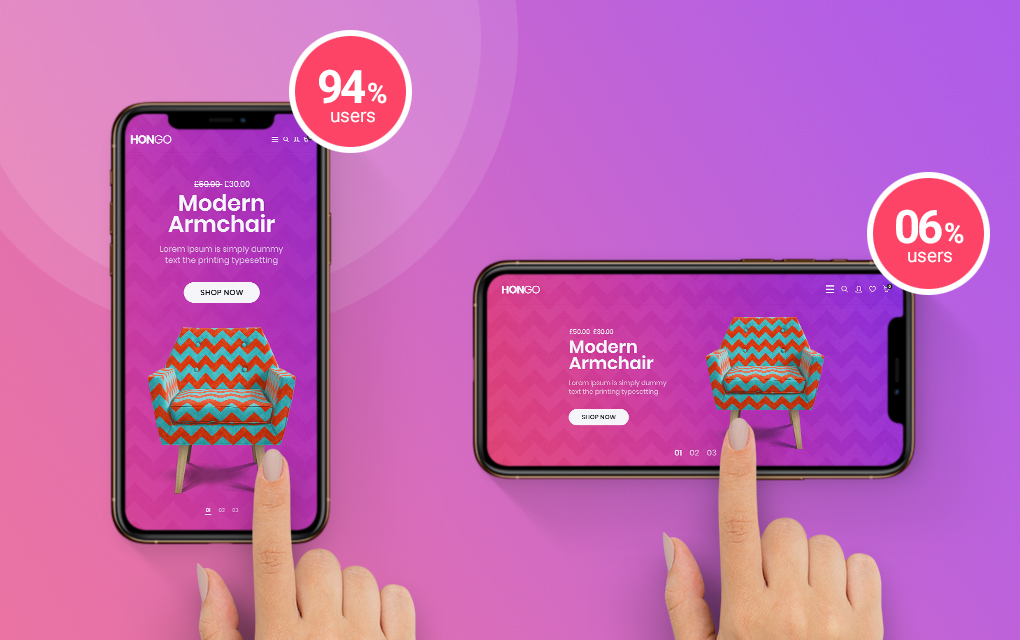
Mostly, desktops and laptops are horizontally oriented and users can not change them. However, in a smartphone, the user can change the orientation according to his requirements. More than 94% of mobile users use their smartphones vertically. Apart from this, more than 49% of users use their mobile phones with just one thumb.
Thus, you need to pay attention to the screen orientation, clickable icons, and other main features to let your user reach everything with just one thumb.
3. Input & Navigation

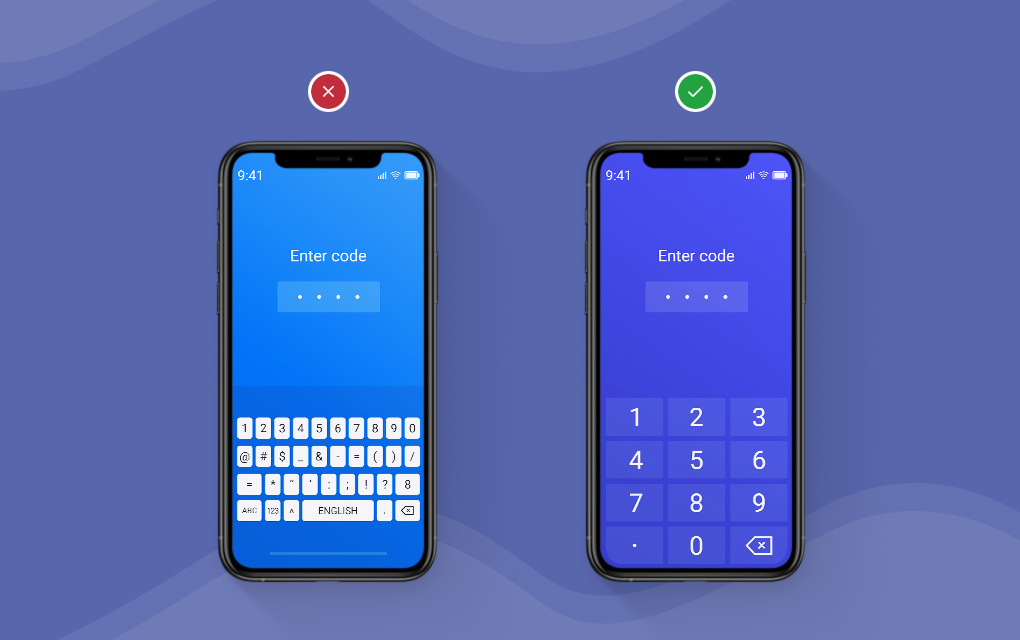
A desktop has a keyboard and mouse as an input method while smartphone users have no such input method to type or to select anything. Smartphones have touch screens. So, it is better to pay attention to keyboard offerings on the smartphone. For instance: if a user wants to input zip code details, you can offer him a numeric keyboard rather than a normal keyboard. See the above image for more understanding.
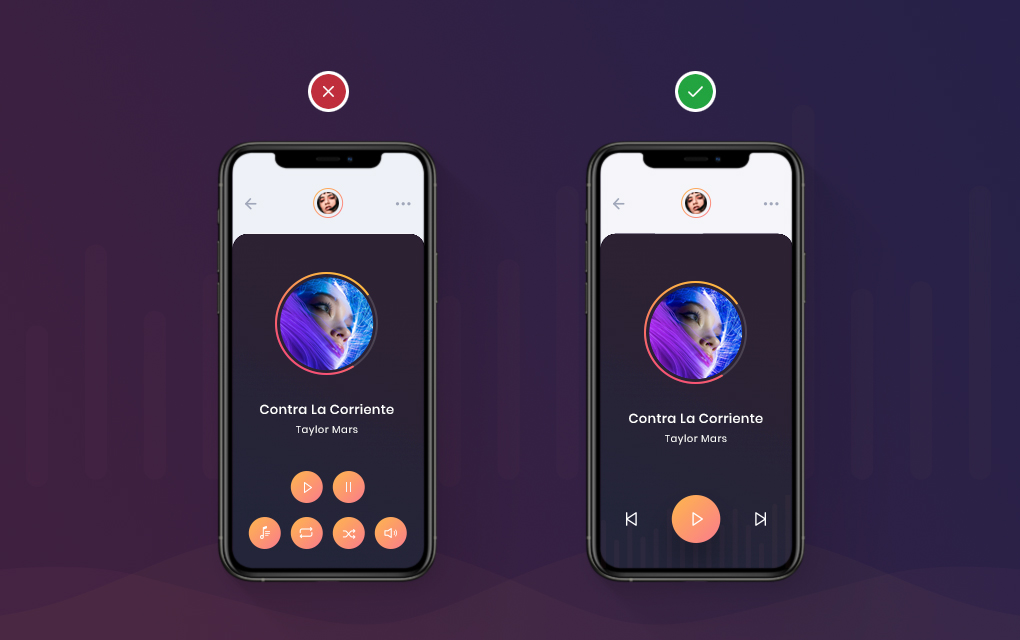
On other hand, you should take care of the size of the icons. If there are many icons to choose then the chance of missteps is high. Kindly pay attention to the size of buttons so that the user can tap them smoothly with the fingers.

You can place the buttons and icons as per the above image.
4. Environment
For any important task, the user uses a desktop or laptop.
For example: while working in office or shopping online or for ticket booking.

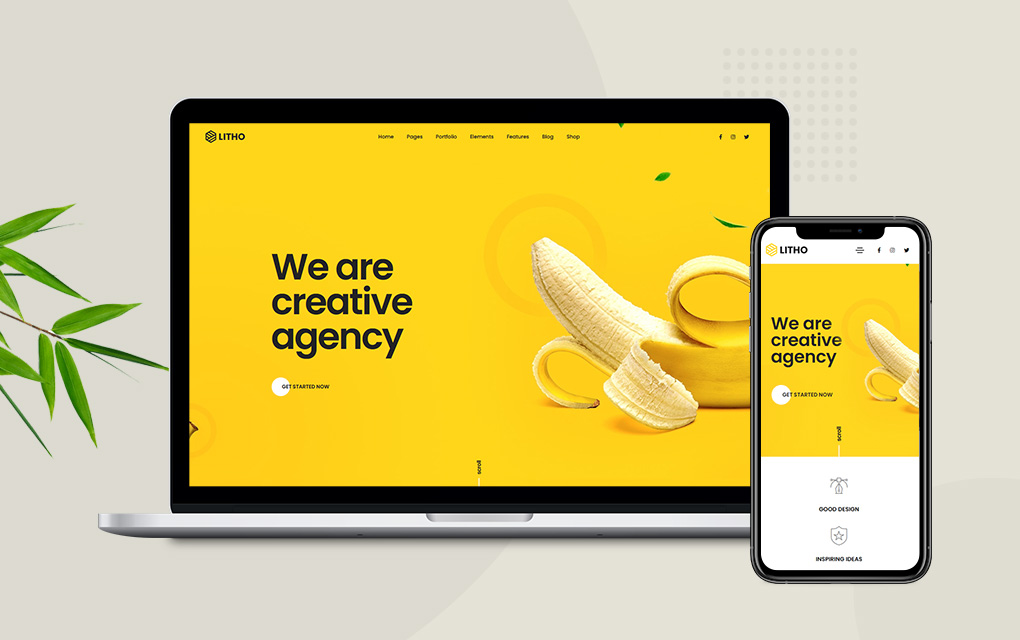
On other hand, the smartphone offers a personalized user experience than desktops. You can use it everywhere to complete any task compare to the desktop. Your mobile app design should be captivating and friendly to users’ eyes. You will get an idea of the above image.
5. Seamless Design

The seamless design is a must for mobile devices and desktops. This way your website or app’s design should be recognizable. It will showcase the same effect both on smartphones and desktops. App icons and symbols are relevant for both devices.
7 most vital UX design principles
1. Focus on the user
This is one of the most important principles of UX design, where you have to focus on real-life users to provide a great experience. When you integrate user experience into your web designs, you will create a genuinely user-centric website. By applying this principle, you will think like your user and how he will interact with the site.
2. Consistency
When it comes to building a great website, consistency is extremely essential. In simple term, consistency means site design and functionality goes hand-in-hand across all web pages and products. Many successful websites use a similar template for user interfaces.
When you follow the consistency principle for your website, the user will navigate easily and get the most seamless experience.
3. Hierarchy
This is one of the best principles that need to approach in the early stage of website design. Hierarchy means thinking of all functionalities of your website and mapping them in a tree-like structure. We often forget this principle but if you implement hierarchy effectively, your website’s page flow will be natural. So that your users will navigate your website smoothly and find what they are looking for.
4. Proper context
When you pay attention to the wide range of factors, you will design the proper context of your website. Have you ever thought about what happens when your users will be interacting with your site in a different context? As a result, there are high chances of losing the target audience when your site delivers a different context. To adopt the contextual approach for your website, you should perform a small survey on the users’ preferences and consider this principle as an integral part of contemporary UX design strategies.
5. Making the user in control
This is another key factor to consider in the UX design process. It is not done when you give complete control to the users over your web pages. Sometimes too much information may overtake novice users. So, your website should be easy to use no matter how many innovative features you give. You should always think about what kind of web page you are designing so that you can hide modern options in the various part of your website.
6. Accessibility
Making your website design easy for everyone is one of the best ways to deliver a great user experience to the users. Sometimes making all web page designs disability-free is a daunting task. However, by following w3 guidelines, there are a lot of great resources available that help you to make your site more accessible. This way you will also improve the fundamental design of your web pages.
7. Usability testing
Usability testing and focusing on the users have a deep relationship. When you implement a user-centric strategy, you also need to ensure that your web pages are working for them or not. And so, you will need a continuous system of usability testing. This way you will check that users are actually using your web pages and you can also improve them for a better user experience. There are plenty of resources available that help you build the latest usability testing models.
Conclusion
To make a long story short, UX design principles are mainly focusing on the customers and user-oriented solutions. It is a must that you try to find out the best for your business and target audience. By placing customers at the center of your strategies, you will earn gratitude and trust from your target audience.