The developer’s guide: PSD to HTML conversion
Do you want to create a beautiful-looking website?
Converting your PSD files into HTML is one of the most important ways to create a fascinated website. In the blog, we will cover everything related to the PSD to HTML conversion.
PSD to HTML conversion is the most crucial step in the web designing process. This service has a huge demand nowadays. As there are more than 3 billion people have access to the internet, a good online position is necessary for each business. Thus, PSD to HTML conversion offers various benefits to digital agencies, bloggers, freelancers, and website development companies by creating robust yet interactive websites.
Before continue with reading, have a look at the following points that we are going to cover in this ultimate guide of PSD to HTML conversion.
- What is PSD to HTML conversion?
- PSD to HTML Checklist
- Why convert PSD files into HTML?
- PSD to HTML converting process
- Methods of PSD to HTML conversion
- Factors related to PSD to HTML conversion
- Required tools for PSD to HTML conversion
What is PSD to HTML conversion?
To build an online presence of your business, a website is the foundation brick. Creating a website from the scratch is a crucial task. PSD to HTML conversion is a common design coding process where you can convert a photoshop document into an HTML. In this method, web designers and web developers work together to curate excellent and high functional websites. You just need to make mockups and transform them into a functional website.
PSD to HTML checklist

It is a must to plan your PSD conversion well because if it doesn’t plan as expected, the process can be time-consuming and may face technical issues to complete tasks successfully. To make your task easy, we have prepared a PSD to HTML checklist.
- Make sure you place all layers into a group folder.
- All layers should be named.
- Fonts should be pursuant.
- You must make a list of all web or non-web fonts.
- Always consider the sizing of fonts rather than points in the use of pixels.
- All images size should be the same.
- If is there any specific instructions then follow.
- Make sure the consistency of color should be the same in all PSDs.
Why convert PSD files into HTML?

Various reasons motivate you to convert your site’s PSD files into HTML. This is a viable and easy-to-use method of website creation.
- Using Photoshop, you can create great visuals for your clients.
- It will allow you to create a pixel-perfect design according to your client’s requirements.
- With Photoshop, you can create tailor-made designs and retina-ready graphics.
- For each website, the design phase is vital, so you have to be very flexible and understand the client’s needs better. You can also create mockups faster and easier with Photoshop.
- When you convert all PSD files into HTML files, your site will have a good quality of code.
PSD to HTML converting process

If you know coding well then PSD to HTML conversion is not a daunting task. However, you can also hire WordPress developer to complete this process.
This process includes the following steps:
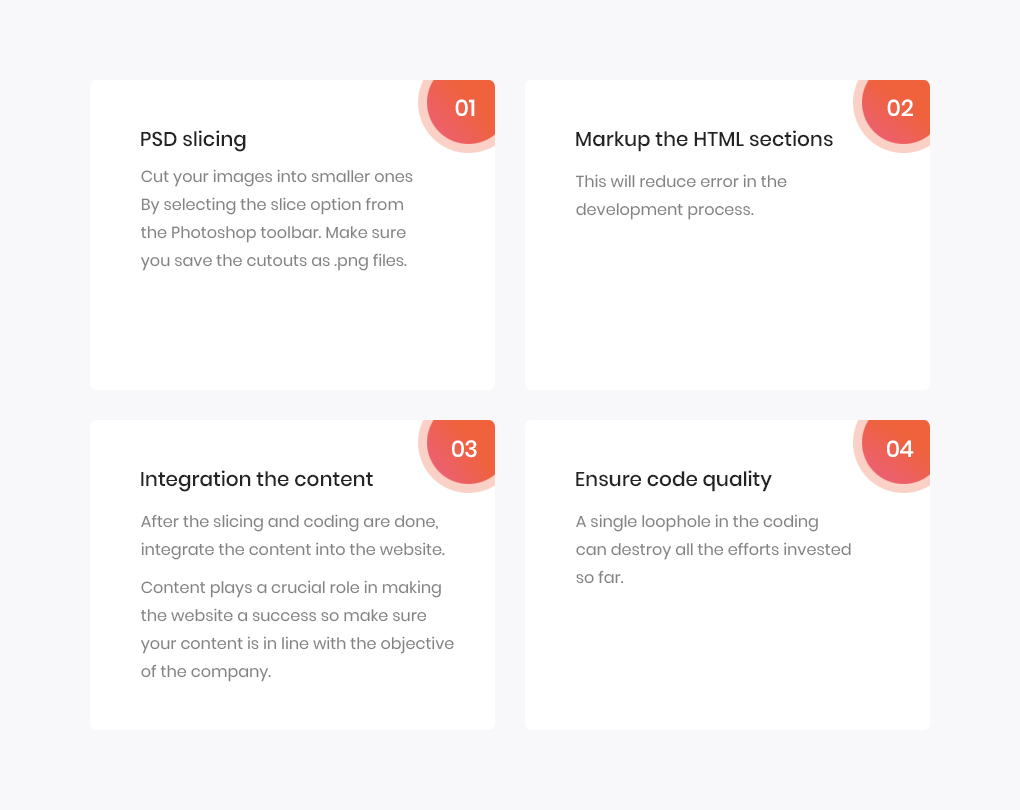
PSD slicing
For a perfect PSD design, you need to cut your images into small sizes. By simply selecting the slice option from the Photoshop toolbar, you can perform this step, and don’t forget to save these cutouts as .png format.
Markup the HTML Sections
This is known as an HTML element. The mark-up code guides the web how to show an image or a text. For excellent HTML conversion, you should start marking up the HTML elements with the proper codes. This can reduce errors in the conversion process.
Content integration
Once coding and slicing are done, now, you can integrate relevant content as per your business. You only need to make sure that your website’s content should present the aim of your enterprise. Because content is essential for the success of your website.
Code quality
For this conversion process, you will need an expert web developer because a single error can ruin all efforts. Also, it is better to maintain the quality and if you have any confusion on your coding capability, you can hire a web developer from a company.
Methods of PSD to HTML conversion

There are two types of converting methods one is using automated tools and another one is coding by yourself.
Automatic tools
If you are new to coding or you don’t want to hire an expert for conversion then the use of suitable converter automated tools is the best way to convert your Photoshop files into HTML. However, you have to compromise with the quality outcome because a pixel-perfect conversion will not be possible with this method. For perfect and error-free conversion, you should hire qualified PSD to HTML conversion service from a trusted company.
Self-coding
When you have a passion for coding and you’re an expert HTML coder, PSD to HTML conversion will be the easiest task to do. With your adequate technical capabilities, you can code the entire website.
Factors related to PSD to HTML conversion

Whenever you initiate a new task or a new process, you will need to understand all the related factors in detail. For PSD to HTML conversion, below are the related factors.
W3C validation
All websites coded with HTML are compliant with W3C validation. This factor detects any type of error in HTML markup.
SEO semantic coding
When code is written with SEO semantic coding features will have plenty of benefits than your expectation. This factor helps your website search engines.M/p>
Cross-browser compatibility
It is vital to make your website compatible with different browsers. PSD to HTML conversion lets your website run in different browsers.
Required tools for PSD to HTML conversion

Be it PSD to HTML conversion or other web development processes, you will need a bunch of tools to perform the process. Here we have covered all required tools that you must have before beginning the conversion process.
Sublime text
This tool is one of the most efficient tools when it comes to PSD to HTML conversion. This is a better version of Notepad ++.
Adobe Photoshop
It is the foundation of PSD because PSD is a Photoshop document. Thus, it is a must convert, slice, and understand your PSD using Adobe Photoshop.
CSS Hat
If you want to change your PSD layer to CSS with less effort then use CSS Hat. This tool will make the conversion process very quick and easy.
Avocode
During the conversion process, if you want to connect with your developers and designers then use this tool. This will let your complete teamwork together and exchange assets with other experts.
CSS3ps
This tool also converts PSD files into HTML seamlessly like CSS Hat. It is a cloud-based tool that saves time and cost-effective.
Endnote
After considering this article, you can make your website visually captivating with PSD to HTML conversion. You can also make your website design authentic and unique. Have an ideal website with PSD to HTML conversion. If you are looking for professional help for PSD to HTML conversion of your website, we have expert developers and designers to perform this conversion. Let’s work together and build an interactive and responsive website!